Doxygen is the standard tool for generating documentation from annotated C++ sources, but it also supports other popular programming languages such as C, Objective-C, C#, PHP, Java, Python, IDL (Corba, Microsoft, and UNO/OpenOffice flavors), Fortran, VHDL, Tcl, and to some extent D.
Doxygen can help you in three ways:
- It can generate an on-line documentation browser (in HTML) and/or an off-line reference manual from a set of documented source files. It also support for generating output in RTF (MS-Word), PostScript, hyperlinked PDF, compressed HTML, and Unix man pages. The documentation is extracted directly from the sources, which makes it much easier to keep the documentation consistent with the source code.
- We can configure doxygen to extract the code structure from undocumented source files. This is very useful to quickly find our way in large source distributions.
- Doxygen can also visualize the relations between the various elements by means of include dependency graphs, inheritance diagrams, and collaboration diagrams, which are all generated automatically.
Doxygen is developed under Mac OS X and Linux, but is set-up to be highly portable.It runs on most other Unix flavors as well, executables for Windows are available.
Step 1.
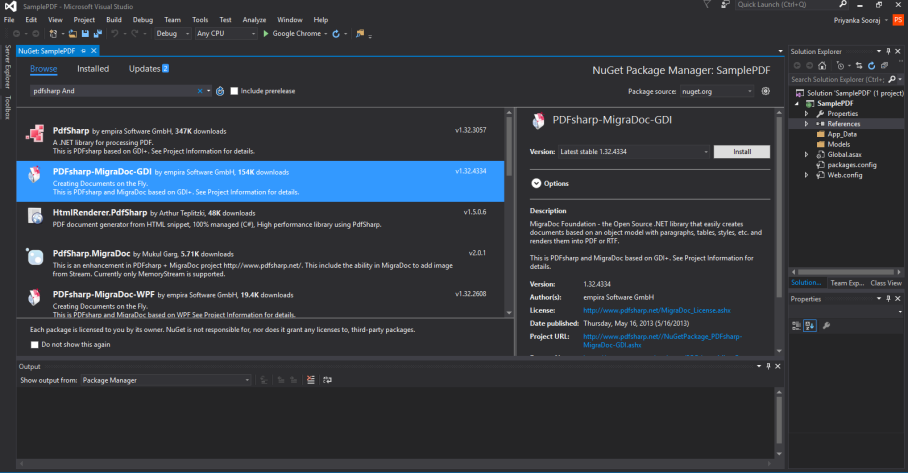
Install doxygen in your machine.We can get the link from the site.Here i have used this
doxygen-1.8.13-setup.exe.
Step2: Create a folder for saving the documents .
Step3: Keep your source code ready.
Step4:Execute doxygen.
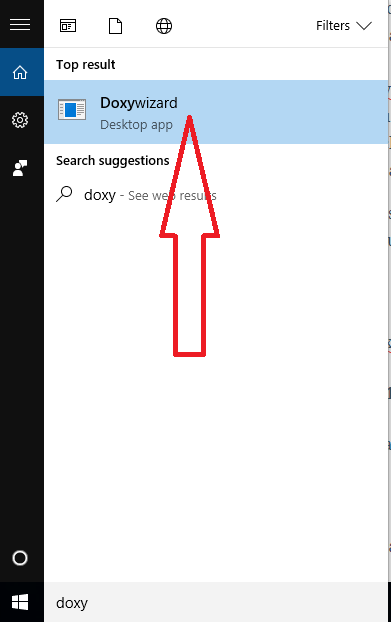
After installation select Doxywizard .

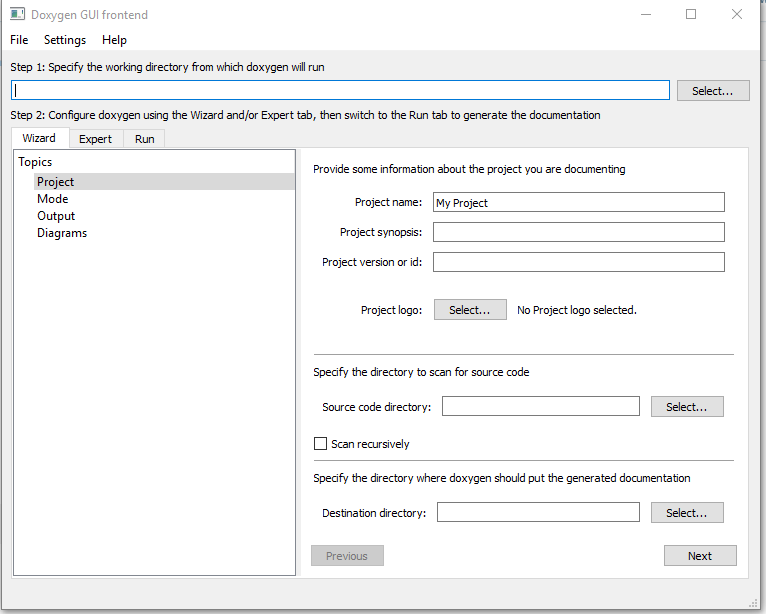
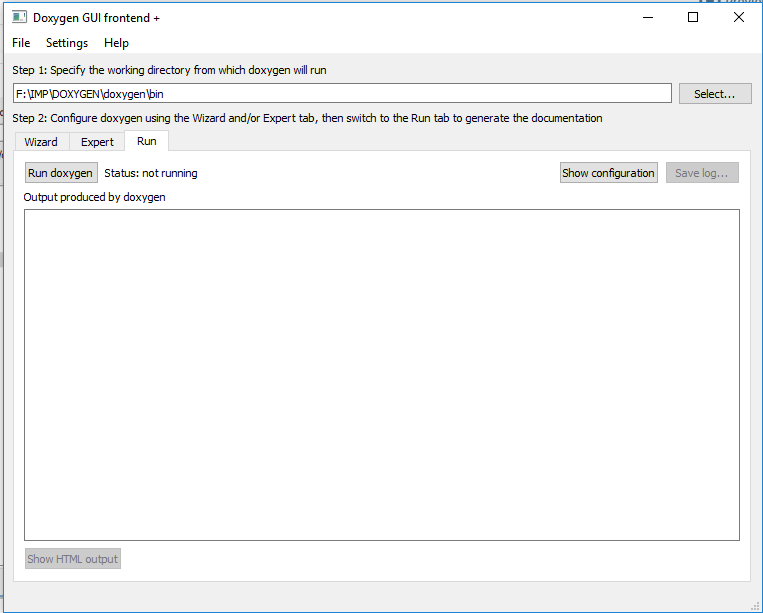
Open doxywizard.

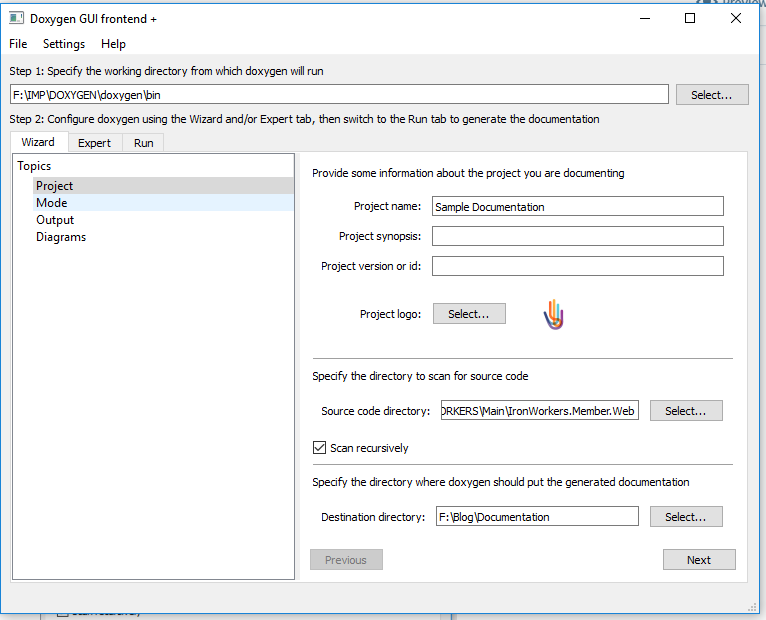
In this we can specify the path of doxygen by selecting the bin folder of doxygen.
In the project name field you can type the name which you want to display in documentation,also insert logo,source code directory,destination directory etc.

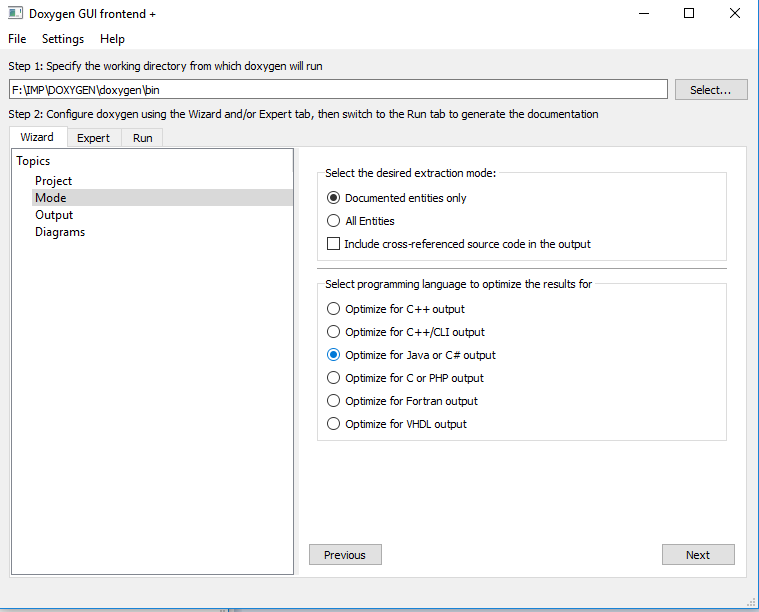
Then in the mode you need to select the source code type.Here i have selected C#.

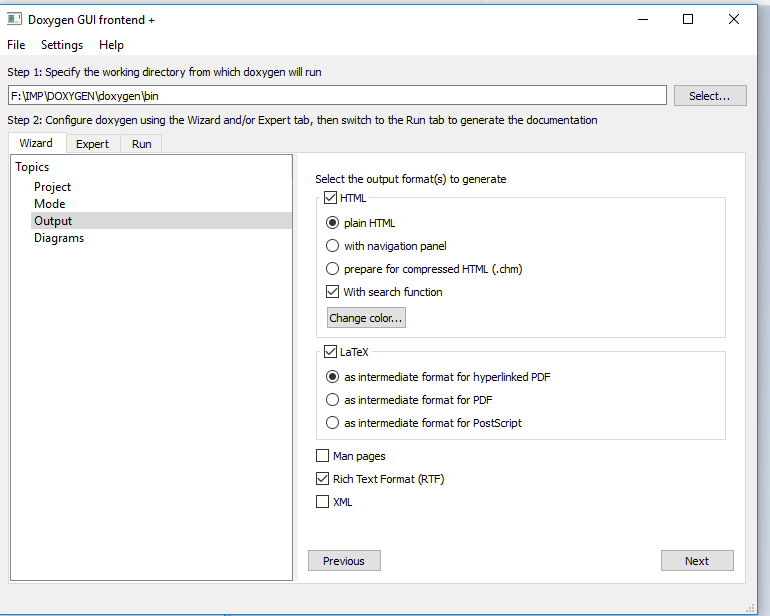
And in the output we can select multiple options .

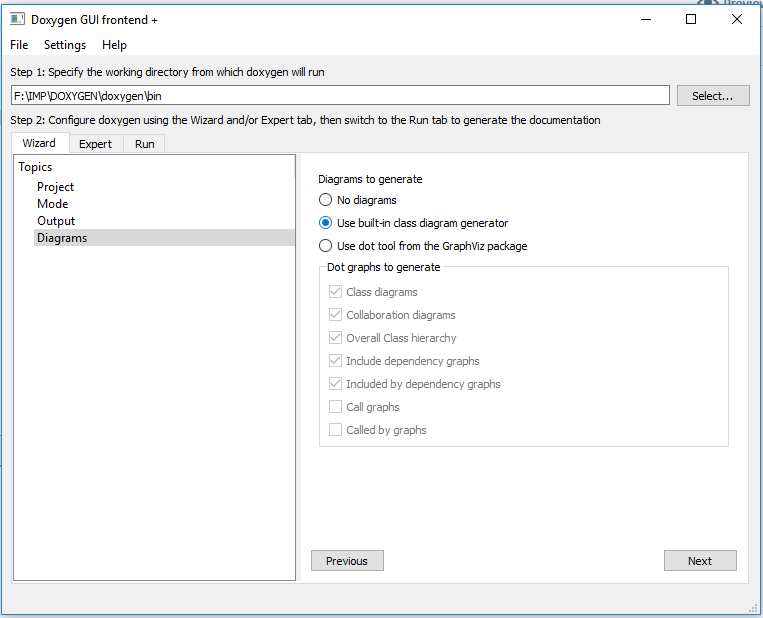
Also we can add diagrams in report using the diagrams tab.

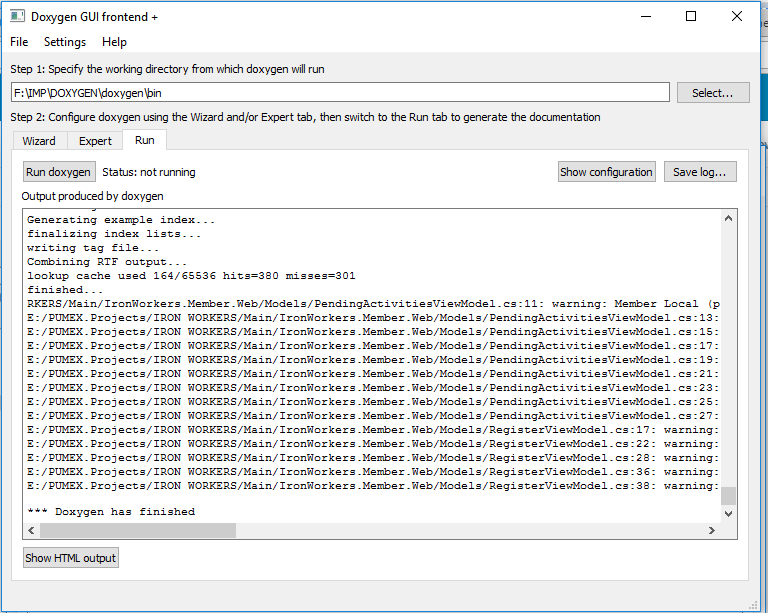
Now we can run the doxygen.It will generate the document.
 After completing the execution we can check the output using the link -Show HTML output.
After completing the execution we can check the output using the link -Show HTML output.

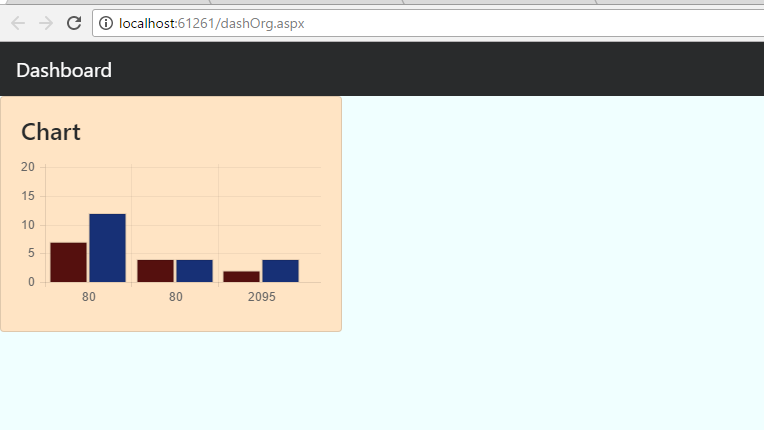
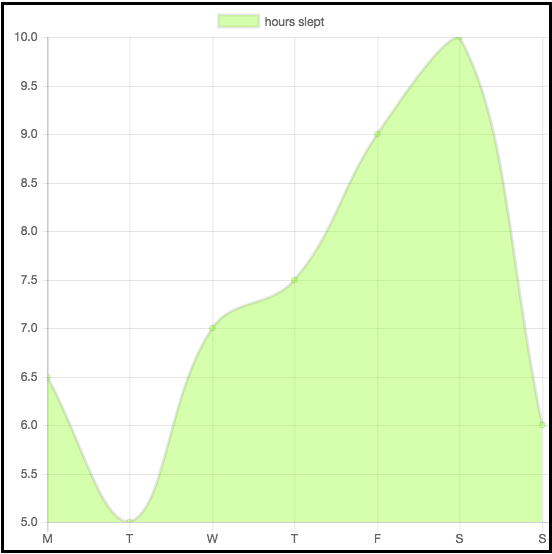
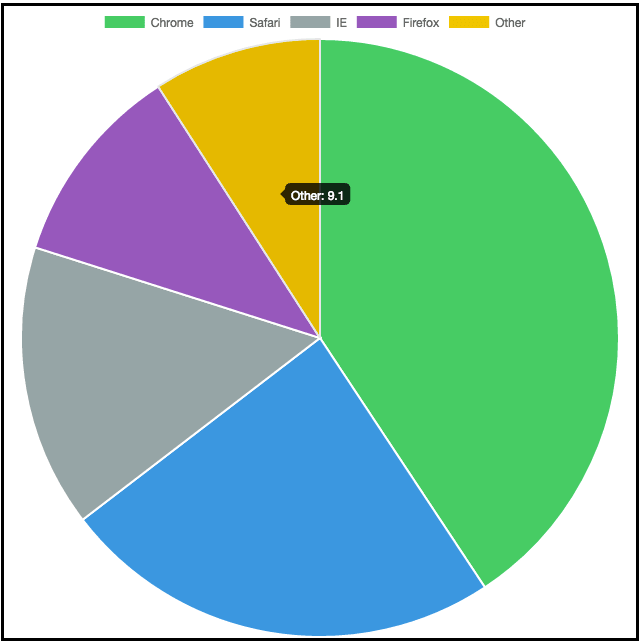
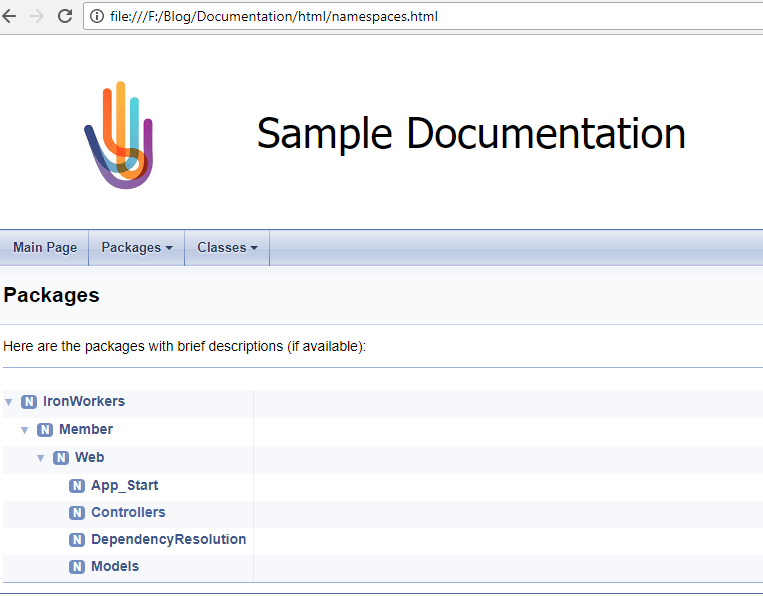
It will looks like this.

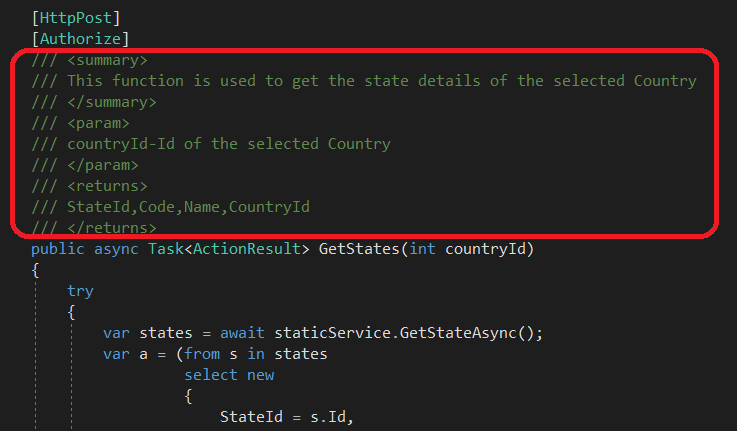
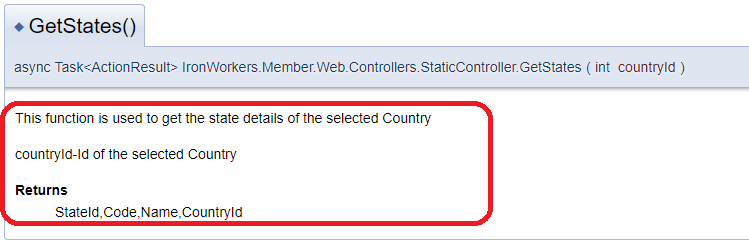
If we have added any comments in the program it will display here.
In this I have added some comments in one of the function in the controller.


Also we can get the word document generated by the doxygen .This will be saved in the selected destination folder.

Let’s see the output.

For more information please visit http://www.doxygen.org/
Thank You!!!!